|
100
|
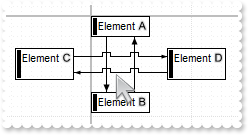
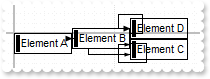
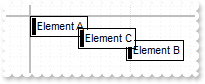
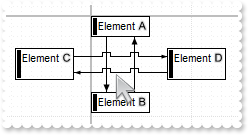
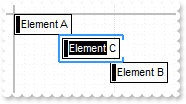
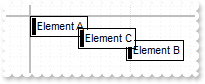
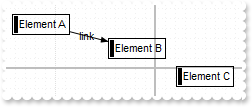
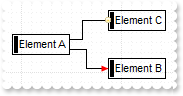
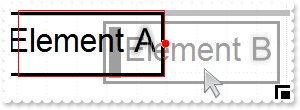
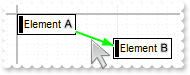
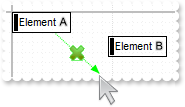
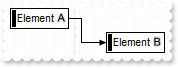
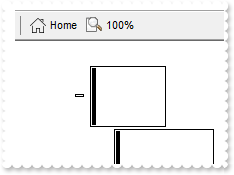
How do I enable the cross link support ( rectangular )

OleObject oSurface,var_Element,var_Element1,var_Elements,var_Link,var_Link1,var_Link2,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",0,76)
var_Element = var_Elements.Add("Element <sha ;;0>C",-76,32)
var_Element.AutoSize = false
var_Element.Height = 32
var_Element1 = var_Elements.Add("Element <sha ;;0>D",76,32)
var_Element1.AutoSize = false
var_Element1.Height = 32
var_Links = oSurface.Links
var_Link = var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
var_Link.StartPos = 1
var_Link.EndPos = 1
var_Link1 = var_Links.Add(oSurface.Elements.Item(2),oSurface.Elements.Item(1))
var_Link1.StartPos = 1
var_Link1.EndPos = 1
var_Links.Add(oSurface.Elements.Item(3),oSurface.Elements.Item(4))
var_Link2 = var_Links.Add(oSurface.Elements.Item(4),oSurface.Elements.Item(3))
var_Link2.StartPos = 0
var_Link2.EndPos = 2
oSurface.ShowLinks = 33 /*exShowCrossLinksRect | exShowExtendedLinks*/
|
|
99
|
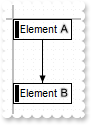
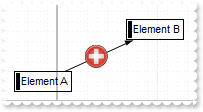
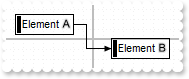
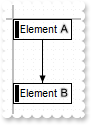
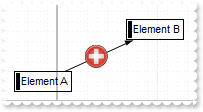
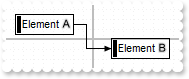
How do I show a link frmo bottom to top, or reverse, not from left to right

OleObject oSurface,var_Elements,var_Link,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",0,64)
var_Links = oSurface.Links
var_Link = var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
var_Link.StartPos = 1
var_Link.EndPos = 1
|
|
98
|
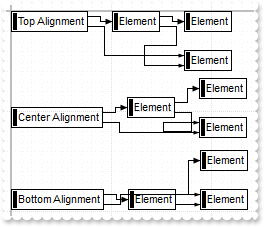
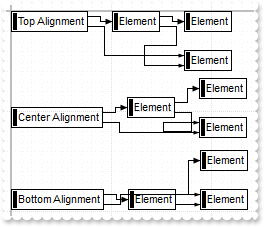
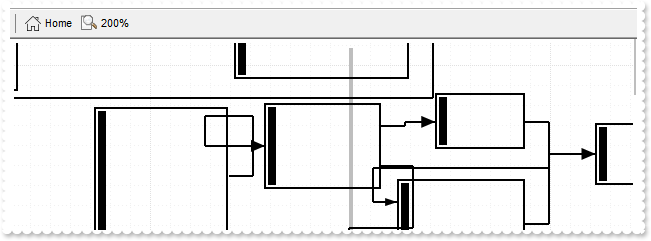
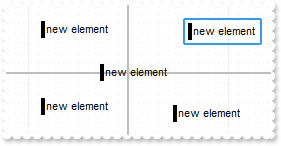
What options to align the elements do I have if I use Arrange method

OleObject oSurface,var_Elements,var_Links
any h1,h2,h3
oSurface = ole_1.Object
oSurface.BeginUpdate()
oSurface.ShowGridLines = true
var_Elements = oSurface.Elements
h1 = var_Elements.Add("Top Alignment").ID
var_Elements.Add("Element")
var_Elements.Add("Element")
var_Elements.Add("Element")
h2 = var_Elements.Add("Center Alignment",,96).ID
var_Elements.Add("Element",,96)
var_Elements.Add("Element",,96)
var_Elements.Add("Element",,96)
h3 = var_Elements.Add("Bottom Alignment",,178).ID
var_Elements.Add("Element",,192)
var_Elements.Add("Element",,192)
var_Elements.Add("Element",,192)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(3))
var_Links.Add(oSurface.Elements.Item(2),oSurface.Elements.Item(4))
var_Links.Add(oSurface.Elements.Item(2),oSurface.Elements.Item(3))
var_Links.Add(oSurface.Elements.Item(5),oSurface.Elements.Item(6))
var_Links.Add(oSurface.Elements.Item(5),oSurface.Elements.Item(7))
var_Links.Add(oSurface.Elements.Item(6),oSurface.Elements.Item(8))
var_Links.Add(oSurface.Elements.Item(6),oSurface.Elements.Item(7))
var_Links.Add(oSurface.Elements.Item(9),oSurface.Elements.Item(10))
var_Links.Add(oSurface.Elements.Item(9),oSurface.Elements.Item(11))
var_Links.Add(oSurface.Elements.Item(10),oSurface.Elements.Item(12))
var_Links.Add(oSurface.Elements.Item(10),oSurface.Elements.Item(11))
oSurface.DefArrange(3,0)
oSurface.Arrange(h1)
oSurface.DefArrange(3,1)
oSurface.Arrange(h2)
oSurface.DefArrange(3,2)
oSurface.Arrange(h3)
oSurface.EndUpdate()
|
|
97
|
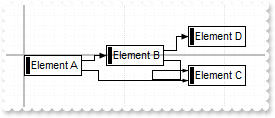
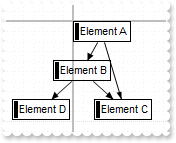
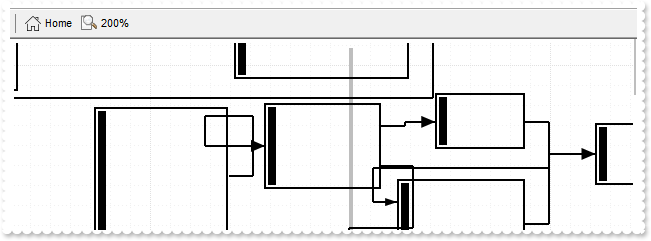
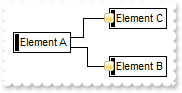
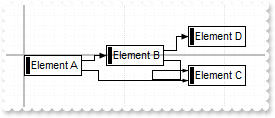
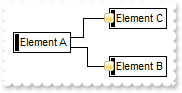
Is there an auto-arrange feature that will display the flow-chart centered and zoomed correctly after we are finished building it

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B").ID = "B"
var_Elements.Add("Element C").ID = "C"
var_Elements.Add("Element D").ID = "D"
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("C"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("D"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("C"))
oSurface.Arrange()
|
|
96
|
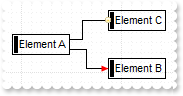
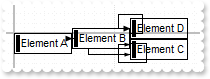
Is it possible to change the distance between elements, when calling the Arrange method

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B").ID = "B"
var_Elements.Add("Element C").ID = "C"
var_Elements.Add("Element D").ID = "D"
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("C"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("D"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("C"))
oSurface.DefArrange(1,0)
oSurface.DefArrange(2,0)
oSurface.Arrange()
|
|
95
|
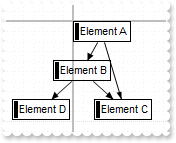
How do I organize vertically the elements

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B").ID = "B"
var_Elements.Add("Element C").ID = "C"
var_Elements.Add("Element D").ID = "D"
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("C"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("D"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("C"))
oSurface.ShowLinksType = 2
oSurface.DefArrange(0,1)
oSurface.Arrange()
|
|
94
|
Is there a way to create a link which has the same start and end element

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element")
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(1))
|
|
93
|
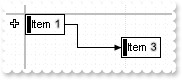
How can I prevent hiding the item when an item with an outgoing link, is collapsed

OleObject oSurface,var_Element,var_Elements,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Item <sha ;;0>1").ID = 1
var_Elements.Insert("Item <sha ;;0>2",1).ID = 2
var_Element = var_Elements.Add("Item <sha ;;0>3")
var_Element.ID = 3
var_Element.X = 96
var_Element.Y = 23
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(2),oSurface.Elements.Item(3))
oSurface.ShowLinksOnCollapse = true
|
|
92
|
How can I change the toolbar's visual appearance

OleObject oSurface
oSurface = ole_1.Object
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.Background(148,16777216 /*0x1000000*/)
oSurface.Background(149,RGB(255,255,255))
oSurface.Background(150,RGB(40,40,40))
oSurface.Background(153,23093344 /*0x1606060*/)
oSurface.Background(154,RGB(240,240,240))
oSurface.Background(155,27304096 /*0x1a0a0a0*/)
oSurface.Background(156,RGB(255,255,255))
|
|
91
|
How can I change the toolbar's background color

OleObject oSurface
oSurface = ole_1.Object
oSurface.Background(149,RGB(255,255,255))
|
|
90
|
How can I fit or ensure that all elements are in the control's client area
OleObject oSurface,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element A",-500,-500).BackColor = RGB(0,255,0)
var_Elements.Add("Element B",500,500).BackColor = RGB(255,0,0)
var_Elements.Add("Element C",48,24)
oSurface.FitToClient()
|
|
89
|
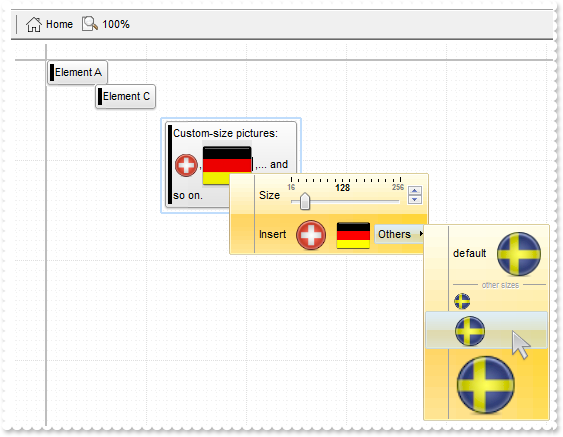
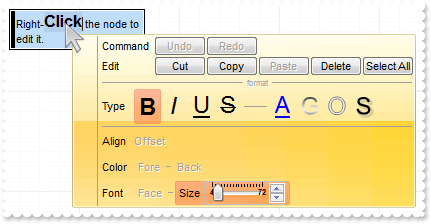
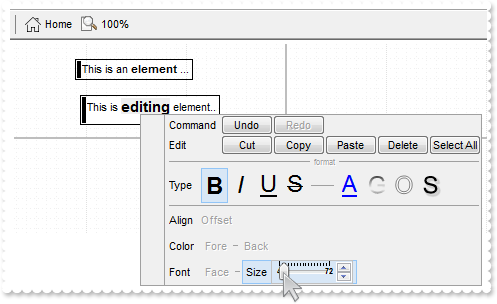
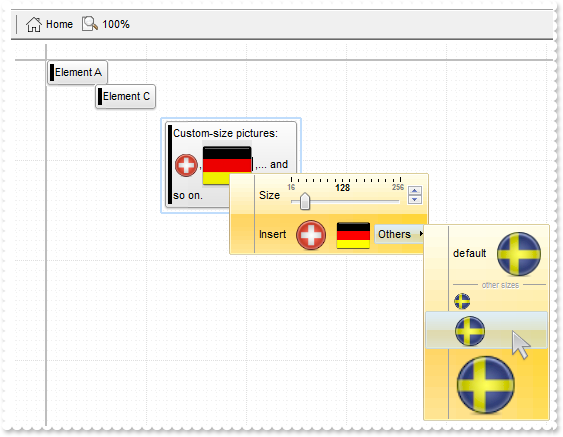
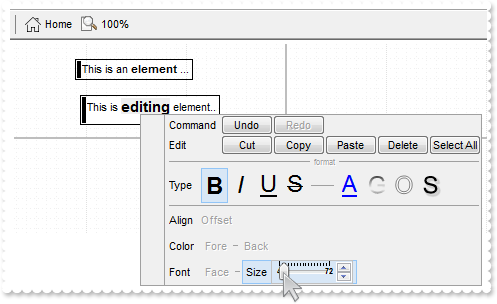
When I use the context menu to insert an image, the size seems to be fixed to 32 pixels. How can I control / change this

/*begin event CreateElement(oleobject Element) - The user creates at runtime a new element.*/
/*
Element.Edit(0,"multiline,wordwrap")
Element.AutoSize = True
oSurface = ole_1.Object
MessageBox("Information",string( "Call Edit(0) method of the Element object" ))
*/
/*end event CreateElement*/
/*begin event RClick() - Occurs once the user right clicks the control.*/
/*
SelElement(0).Edit(0,"multiline,wordwrap")
oSurface = ole_1.Object
oSurface.Selection = oSurface.ElementFromPoint(-1,-1)
MessageBox("Information",string( "Call Edit(0) method of the SelElement(0) property" ))
*/
/*end event RClick*/
OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oSurface.Background(99,16777216 /*0x1000000*/)
oSurface.Background(102,33349056 /*0x1fcddc0*/)
oSurface.Background(88,50331648 /*0x3000000*/)
oSurface.SelectObjectColor = RGB(192,221,252)
oSurface.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oSurface.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
oSurface.HTMLPicture("pic3","c:\exontrol\images\colorize.gif")
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Custom-size pictures:<br><img>pic1:24</img>,<img>pic2:48</img> ,... and so on.",96,48)
var_Element.ID = "B"
var_Element.CaptionSingleLine = false
var_Elements.Add("Element C",48,24)
oSurface.EditContextMenuItems = "Size[id=57680][edittype=515][border=0][min=16][max=128][freq=16][editwidth=-128][ticklabel=value = %i ? '<b>'+value : ( value = vmax ? '<fgcolor 808080><font ;6><b>'+value : ( value = vmin ? '<fgcolor 808080><font ;6><b>'+value : '' ) )],Insert[group=3](<img>pic1:32</img>[id=57763],<img>pic2:32</img>[id=57763],Others[id=1000](default[group=3](<img>pic3</img>[id=57763]),<font ;6>other sizes[sep],<img>pic3:16</img>[id=57763],<img>pic3:32</img>[id=57763],<img>pic3:64</img>[id=57763]))"
|
|
88
|
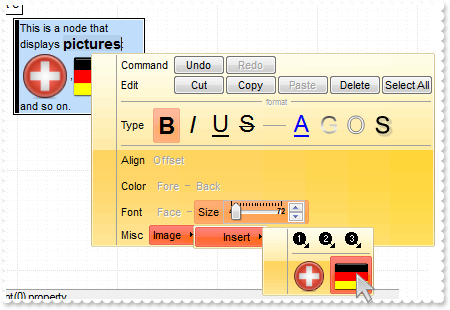
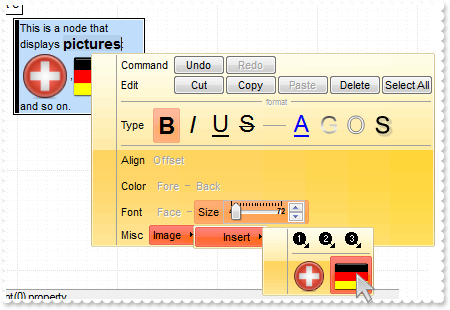
Can I add images to node while editing the node using the Edit method

/*begin event CreateElement(oleobject Element) - The user creates at runtime a new element.*/
/*
Element.Edit(0,"multiline,wordwrap")
Element.AutoSize = True
oSurface = ole_1.Object
MessageBox("Information",string( "Call Edit(0) method of the Element object" ))
*/
/*end event CreateElement*/
/*begin event RClick() - Occurs once the user right clicks the control.*/
/*
SelElement(0).Edit(0,"multiline,wordwrap")
oSurface = ole_1.Object
oSurface.Selection = oSurface.ElementFromPoint(-1,-1)
MessageBox("Information",string( "Call Edit(0) method of the SelElement(0) property" ))
*/
/*end event RClick*/
OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.Background(99,16777216 /*0x1000000*/)
oSurface.Background(102,16777471 /*0x10000ff*/)
oSurface.SelectObjectStyle = -1
oSurface.SelectObjectColor = RGB(192,221,252)
oSurface.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oSurface.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("This is a node that displays pictures:<br><img>pic1:48</img>,<img>pic2:48</img> ,... and so on.",96,48)
var_Element.ID = "B"
var_Element.CaptionSingleLine = false
var_Elements.Add("Element C",48,24).BackColor = RGB(255,255,255)
|
|
87
|
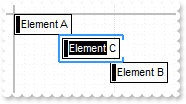
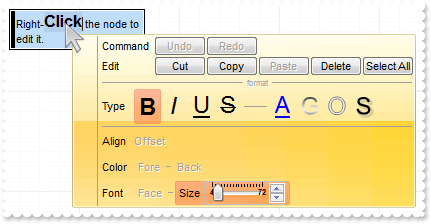
I am using the Edit method to edit the node, but still not able to display multiple lines. Is this possible

/*begin event CreateElement(oleobject Element) - The user creates at runtime a new element.*/
/*
Element.Edit(0,"multiline,wordwrap")
Element.AutoSize = True
oSurface = ole_1.Object
MessageBox("Information",string( "Call Edit(0) method of the Element object" ))
*/
/*end event CreateElement*/
/*begin event RClick() - Occurs once the user right clicks the control.*/
/*
SelElement(0).Edit(0,"multiline,wordwrap")
oSurface = ole_1.Object
oSurface.Selection = oSurface.ElementFromPoint(-1,-1)
MessageBox("Information",string( "Call Edit(0) method of the SelElement(0) property" ))
*/
/*end event RClick*/
OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.Background(99,16777216 /*0x1000000*/)
oSurface.Background(102,16777471 /*0x10000ff*/)
oSurface.SelectObjectStyle = -1
oSurface.SelectObjectColor = RGB(192,221,252)
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Right-<b>Click</b> the node to edit it.",96,48)
var_Element.ID = "B"
var_Element.CaptionSingleLine = false
var_Elements.Add("Element C",48,24).BackColor = RGB(255,255,255)
|
|
86
|
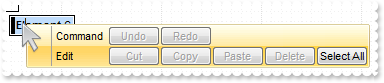
How can I change the visual appearance of the edit's context menu

/*begin event CreateElement(oleobject Element) - The user creates at runtime a new element.*/
/*
Element.Edit(0)
Element.AutoSize = True
oSurface = ole_1.Object
MessageBox("Information",string( "Call Edit(0) method of the Element object" ))
*/
/*end event CreateElement*/
/*begin event RClick() - Occurs once the user right clicks the control.*/
/*
SelElement(0).Edit(0)
oSurface = ole_1.Object
oSurface.Selection = oSurface.ElementFromPoint(-1,-1)
MessageBox("Information",string( "Call Edit(0) method of the SelElement(0) property" ))
*/
/*end event RClick*/
OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.Background(99,16777216 /*0x1000000*/)
oSurface.Background(102,16777471 /*0x10000ff*/)
oSurface.SelectObjectStyle = -1
oSurface.SelectObjectColor = RGB(192,221,252)
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Right-Click to edit this node",96,48).ID = "B"
var_Elements.Add("Element C",48,24).BackColor = RGB(255,255,255)
|
|
85
|
How can I edit the node once the user right-click the element

/*begin event CreateElement(oleobject Element) - The user creates at runtime a new element.*/
/*
Element.Edit(0)
Element.AutoSize = True
oSurface = ole_1.Object
MessageBox("Information",string( "Call Edit(0) method of the Element object" ))
*/
/*end event CreateElement*/
/*begin event RClick() - Occurs once the user right clicks the control.*/
/*
SelElement(0).Edit(0)
oSurface = ole_1.Object
oSurface.Selection = oSurface.ElementFromPoint(-1,-1)
MessageBox("Information",string( "Call Edit(0) method of the SelElement(0) property" ))
*/
/*end event RClick*/
OleObject oSurface,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",96,48).ID = "B"
var_Elements.Add("Element C",48,24).BackColor = RGB(255,255,255)
|
|
84
|
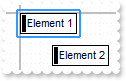
I wish to return the name that is displayed in the Element that I have selected

/*begin event SelectionChanged() - Notifies your application that the control's selection has been changed.*/
/*
oSurface = ole_1.Object
MessageBox("Information",string( "The number of selected elements is: " ))
MessageBox("Information",string( String(oSurface.SelCount) ))
MessageBox("Information",string( oSurface.SelElement(0).Caption ))
*/
/*end event SelectionChanged*/
OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
oSurface.HideSel = false
oSurface.SelectObjectColorInactive = oSurface.SelectObjectColor
oSurface.SelectObjectTextColorInactive = oSurface.SelectObjectTextColor
var_Elements = oSurface.Elements
var_Elements.Add("Element 1").Selected = true
var_Element = var_Elements.Add("Element 2")
var_Element.X = 32
var_Element.Y = 32
|
|
83
|
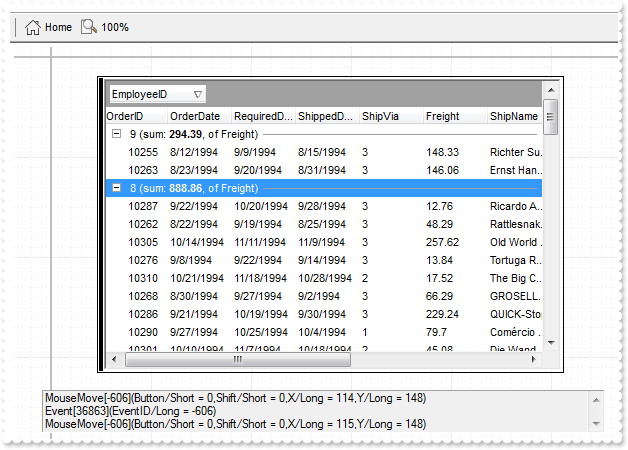
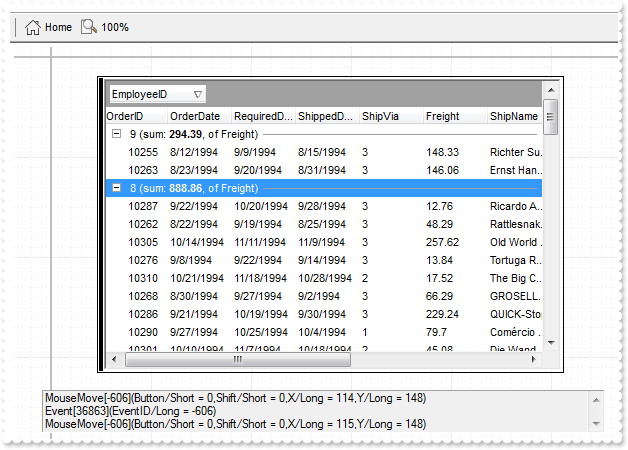
Been playing with the surface control with the embedded ExGrid ActiveX...I can see most events coming through via the Surface control but I can't get the OnOLEStartDrag event to fire

/*begin event OleEvent(oleobject Element, oleobject Ev) - Occurs once an inside control fires an event.*/
/*
Ev.Param(1).Value = 2
Ev.Param(0).Value.SetData("items to be carried")
oSurface = ole_1.Object
MessageBox("Information",string( String(Ev) ))
*/
/*end event OleEvent*/
OleObject oSurface,var_Element,var_Elements,var_Grid
oSurface = ole_1.Object
oSurface.BeginUpdate()
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Exontrol.Grid")
var_Element.ElementFormat = "" + CHAR(34) + "client" + CHAR(34) + ""
var_Grid = var_Element.Object
var_Grid.BeginUpdate()
var_Grid.OLEDropMode = 1
var_Grid.Columns.Add("Default")
var_Grid.Items.AddItem("Click the item so it gets the focus")
var_Grid.EndUpdate()
oSurface.MoveCorner(17,0)
oSurface.EndUpdate()
|
|
82
|
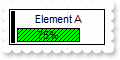
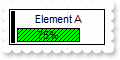
Is it possible to assign/add a percent to
an element

OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("Element A")
var_Element.ID = "A"
var_Element.CaptionAlign = 1
var_Element.AutoSize = false
var_Element.Height = 36
var_Element.Width = 96
var_Element.MinHeight = 36
var_Element.BackgroundExt = "none[(2,100%-15,100%-4,14)](left[50%,back=RGB(0,255,0),text=`15%`,align=0x11,pattern=6,frame])"
var_Element.BackgroundExtValue(2,2,"75%")
var_Element.BackgroundExtValue(2,4,var_Element.BackgroundExtValue(2,2))
|
|
81
|
How can I disable selecting the nodes/elements
OleObject oSurface
oSurface = ole_1.Object
oSurface.AllowSelectObject = 0
oSurface.AllowSelectNothing = false
oSurface.AllowSelectObjectRect = 0
oSurface.AllowToggleSelectKey = 0
|
|
80
|
How can I set my zooming levels on the control's toolbar

OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.ZoomLevels = "75,100,150,200"
oSurface.AllowLinkObjects = 0
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",96,24).ID = "B"
var_Elements.Add("Element C",48,12).BackColor = RGB(255,255,255)
|
|
79
|
How can I prevent zooming the surface

OleObject oSurface
oSurface = ole_1.Object
oSurface.AllowZoomSurface = 0
oSurface.AllowZoomWheelSurface = false
oSurface.ToolBarFormat = "-1,100"
|
|
78
|
How can I prevent adding the links
OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.AllowLinkObjects = 0
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",96,24).ID = "B"
var_Elements.Add("Element C",48,12).BackColor = RGB(255,255,255)
|
|
77
|
How can I fix all elements on the surface, so no moving or resizing is allowed

OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.AllowResizeObject = 0
oSurface.AllowMoveObject = 0
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",96,24).ID = "B"
var_Elements.Add("Element C",48,12).BackColor = RGB(255,255,255)
|
|
76
|
How can I link elements with no pressing the SHIFT key
OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.AllowInsertObject = false
oSurface.AllowLinkObjects = 1
oSurface.AllowMoveObject = 0
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",96,24).ID = "B"
var_Elements.Add("Element C",48,12).BackColor = RGB(255,255,255)
|
|
75
|
How can I disable creating the tree/hierarchies
OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.AllowInsertObject = false
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",96,24).ID = "B"
var_Elements.Add("Element C",48,12).BackColor = RGB(255,255,255)
|
|
74
|
How can I create new elements using simple clicks rather than double clicks

OleObject oSurface
oSurface = ole_1.Object
oSurface.AllowCreateObject = 1
|
|
73
|
How can I disable creating new elements at runtime
OleObject oSurface
oSurface = ole_1.Object
oSurface.AllowCreateObject = 0
|
|
72
|
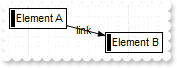
I've noticed that the links cut the elements. Is it possible to show the links on the back

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
oSurface.ShowLinksType = 2
oSurface.ShowLinks = 1
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",96,24).ID = "B"
var_Elements.Add("Element C",48,12).BackColor = RGB(255,255,255)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B")).Caption = "link"
|
|
71
|
How can I show a picture on the link

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
oSurface.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",96,24).ID = "B"
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B")).Caption = "<img>pic1:24</img>"
oSurface.ShowLinksType = 2
|
|
70
|
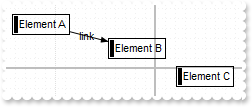
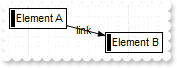
How can I show a caption on the link

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",96,24).ID = "B"
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B")).Caption = "link"
oSurface.ShowLinksType = 2
|
|
69
|
I am using EBN to show my arrows, the question is if I can make it bigger/larger

OleObject oSurface,var_Appearance,var_Elements,var_Links
oSurface = ole_1.Object
var_Appearance = oSurface.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"CP:1 -2 -2 2 2")
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",96,24).ID = "B"
var_Elements.Add("Element C",96,-24).ID = "C"
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("C"))
oSurface.LinksArrowColor = 33554432 /*0x2000000*/
|
|
68
|
Is it possible to show different type of arrows for links

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Elements = oSurface.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",96,24).ID = "B"
var_Elements.Add("Element C",96,-24).ID = "C"
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B")).ArrowColor = RGB(255,0,0)
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("C")).ArrowColor = 16777216 /*0x1000000*/
|
|
67
|
How can I remove or clear the entire surface
OleObject oSurface
oSurface = ole_1.Object
oSurface.Elements.Add("element")
oSurface.Elements.Clear()
oSurface.Home()
|
|
66
|
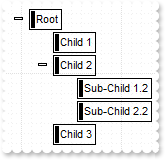
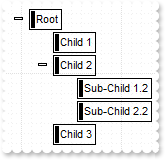
How can I programmatically add a child element, or create a tree/hierarchy

OleObject oSurface,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Root").ID = "rootID"
var_Elements.Insert("Child 1","rootID")
var_Elements.Insert("Child 2","rootID").ID = "childID"
var_Elements.Insert("Child 3","rootID")
var_Elements.Insert("Sub-Child 1.2","childID")
var_Elements.Insert("Sub-Child 2.2","childID")
|
|
65
|
I've noticed that the element's background is transparent. Can I make it opaque

OleObject oSurface,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("new 1").BackColor = RGB(255,255,255)
var_Elements.Add("new 1",24,24).BackColor = RGB(240,240,240)
|
|
64
|
How can I add a resizable element
OleObject oSurface,var_Element,var_Element1,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("new 1")
var_Element.AutoSize = false
var_Element.Resizable = true
var_Element1 = var_Elements.Add("new 1",24,24)
var_Element1.AutoSize = false
var_Element1.Resizable = true
|
|
63
|
How can I programmatically add a new element

OleObject oSurface,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("new 1")
var_Elements.Add("new 1",24,24)
|
|
62
|
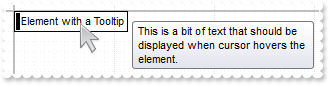
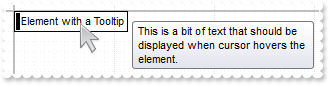
Is it possible to assign a tooltip to an element

OleObject oSurface
oSurface = ole_1.Object
oSurface.Elements.Add("Element with a Tooltip").ToolTip = "This is a bit of text that should be displayed when cursor hovers the element."
|
|
61
|
How do I specify direct/straight link for all links

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
oSurface.ShowLinksType = 3 /*exLinkStraight | exLinkDirect*/
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
|
|
60
|
How do I show a direct/straight link

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2)).ShowLinkType = 3 /*exLinkStraight | exLinkDirect*/
|
|
59
|
How can I ensure that a specified element fits the surface's visible area

OleObject oSurface,var_Elements,var_Pattern
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Pattern = var_Elements.Add("Element A",-100).Pattern
var_Pattern.Type = 6
var_Pattern.Color = RGB(224,224,224)
var_Elements.Add("Element B",2000).ScrollTo(17)
|
|
58
|
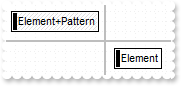
Is it possible to show a pattern like ( not available ) over an element

OleObject oSurface,var_Elements,var_Pattern
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Pattern = var_Elements.Add("Element+Pattern",-100).Pattern
var_Pattern.Type = 6
var_Pattern.Color = RGB(224,224,224)
var_Elements.Add("Element",100)
|
|
57
|
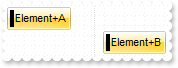
How can I specify a different overview color for the element

OleObject oSurface,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element+A",-100).OverviewColor = RGB(255,0,0)
var_Elements.Add("Element+B",100)
oSurface.ScrollPos(true,512)
|
|
56
|
I've noticed that some lines are shown on the border, how can I get ride of them

OleObject oSurface,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element+A",-100)
var_Elements.Add("Element+B",100)
oSurface.ScrollPos(true,512)
oSurface.OverviewColor = -1
|
|
55
|
How can I handle clicking an icon or a picture

/*begin event HandCursorClick(oleobject Element, long Hit, any Key) - The uses clicks a part of the element that shows the had cursor.*/
/*
oSurface = ole_1.Object
MessageBox("Information",string( String(Key) ))
*/
/*end event HandCursorClick*/
OleObject oSurface,var_Element
oSurface = ole_1.Object
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSurface.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oSurface.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
var_Element = oSurface.Elements.Add("Caption")
var_Element.Pictures = "1,2/pic1/pic2"
var_Element.PicturesAlign = 33
var_Element.ShowHandCursorOn = 771 /*exShowHandCursorExtraPictures | exShowHandCursorPictures | exShowHandCursorIcon | exShowHandCursorPicture*/
var_Element.CaptionAlign = 1
|
|
54
|
How can I display a picture

OleObject oSurface
oSurface = ole_1.Object
oSurface.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oSurface.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
oSurface.Elements.Add("Element").Pictures = "pic1/pic2"
|
|
53
|
How can I display a picture

OleObject oSurface
oSurface = ole_1.Object
oSurface.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oSurface.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
oSurface.Elements.Add("Icon <img>pic1</img> or <img>pic2</img>")
|
|
52
|
How can I display an icon

OleObject oSurface
oSurface = ole_1.Object
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSurface.Elements.Add("Element").Pictures = "0/1,2"
|
|
51
|
How can I display an icon

OleObject oSurface
oSurface = ole_1.Object
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSurface.Elements.Add("Icon <img>1</img> or <img>2</img>")
|
|
50
|
How can I prevent moving all descendent/outgoing elements when focused element is moved, more like a free move
OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
oSurface.ShowLinksType = 3 /*exLinkStraight | exLinkDirect*/
oSurface.AllowMoveDescendents = false
|
|
49
|
How can I display the +/- expand/collapse glyphs next to linked elements

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
oSurface.Elements.Item(1).Expanded = false
oSurface.ExpandLinkedElements = true
|
|
48
|
How can I host the Exontrol.Button inside the surface

OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("ActiveX")
var_Element.Type = 2
var_Element.ElementFormat = "" + CHAR(34) + "check" + CHAR(34) + ":18," + CHAR(34) + "client" + CHAR(34) + ""
var_Element.ShowCheckBox = true
var_Element.Control = "Exontrol.Button"
var_Element.Object.Caption = "<sha ;;0>button"
var_Element.Height = 32
var_Element.Width = 128
|
|
47
|
How can I host a Command button

OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "" + CHAR(34) + "check" + CHAR(34) + ":18," + CHAR(34) + "client" + CHAR(34) + ""
var_Element.Object.Caption = "command"
var_Element.ShowCheckBox = true
var_Element.Height = 48
var_Element.Width = 128
|
|
46
|
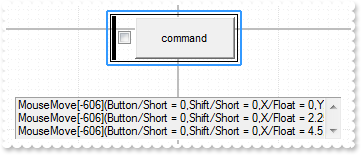
How can I handle the events of the inner ActiveX control

/*begin event OleEvent(oleobject Element, oleobject Ev) - Occurs once an inside control fires an event.*/
/*
oSurface = ole_1.Object
MessageBox("Information",string( String(Ev) ))
*/
/*end event OleEvent*/
OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "" + CHAR(34) + "check" + CHAR(34) + ":18," + CHAR(34) + "client" + CHAR(34) + ""
var_Element.Object.Caption = "command"
var_Element.ShowCheckBox = true
var_Element.Height = 48
var_Element.Width = 128
|
|
45
|
How can I display a checkbox while my node hosts an ActiveX inside

OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "" + CHAR(34) + "check" + CHAR(34) + ":18," + CHAR(34) + "client" + CHAR(34) + ""
var_Element.Object.Caption = "command"
var_Element.ShowCheckBox = true
var_Element.Height = 48
var_Element.Width = 128
|
|
44
|
Is it possible to display a caption while the element hosts an ActiveX control

OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "18;" + CHAR(34) + "caption" + CHAR(34) + "/" + CHAR(34) + "client" + CHAR(34) + ""
var_Element.Object.Caption = "command"
var_Element.Caption = "Forms.CommandButton"
var_Element.CaptionAlign = 1
var_Element.Height = 48
var_Element.Width = 128
|
|
43
|
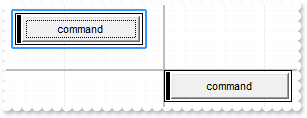
I host an ActiveX control but it does not cover the whole element. What can be done

OleObject oSurface,var_Element,var_Element1,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "" + CHAR(34) + "client" + CHAR(34) + ""
var_Element.Object.Caption = "command"
var_Element.Height = 32
var_Element.Width = 128
var_Element1 = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element1.ElementFormat = "" + CHAR(34) + "client" + CHAR(34) + ""
var_Element1.Object.Caption = "command"
var_Element1.Height = 32
var_Element1.Width = 128
|
|
42
|
How can I host my ActiveX to the surface (method 2)

OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "" + CHAR(34) + "client" + CHAR(34) + ""
var_Element.Object.Caption = "command"
var_Element.Height = 32
var_Element.Width = 128
|
|
41
|
How can I host my ActiveX to the surface (method 1)

OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("ActiveX")
var_Element.Type = 2
var_Element.ElementFormat = "" + CHAR(34) + "client" + CHAR(34) + ""
var_Element.Control = "Forms.CommandButton.1"
var_Element.Object.Caption = "command"
var_Element.Height = 32
var_Element.Width = 128
|
|
40
|
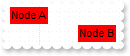
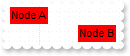
How can I define the elements with a solid color on the background

OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.Background(88,-1)
oSurface.Background(89,-1)
oSurface.Background(90,RGB(255,0,0))
var_Elements = oSurface.Elements
var_Elements.Add("Node A")
var_Elements.Add("Node B",96,24)
|
|
39
|
Can I display the status to a different part of the element

OleObject oSurface
oSurface = ole_1.Object
oSurface.Elements.Add("Node").StatusAlign = 3
|
|
38
|
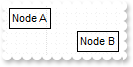
How can I remove or hide the status part of the event

/*begin event AddElement(oleobject Element) - A new element has been added to the surface.*/
/*
Element.StatusSize = 0
oSurface = ole_1.Object
*/
/*end event AddElement*/
OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.Background(89,-1)
var_Elements = oSurface.Elements
var_Elements.Add("Node A")
var_Elements.Add("Node B",96,24)
|
|
37
|
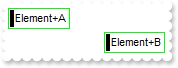
How can I change the visual appearance of the border for all elements

OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.Background(88,16777216 /*0x1000000*/)
var_Elements = oSurface.Elements
var_Elements.Add("Element+A")
var_Elements.Add("Element+B",96,24)
|
|
36
|
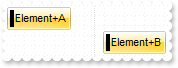
How can I change the color of the border for all elements

OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.Background(88,RGB(0,255,0))
var_Elements = oSurface.Elements
var_Elements.Add("Element+A")
var_Elements.Add("Element+B",96,24)
|
|
35
|
How can I remove the border for all elements

OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.Background(88,-1)
var_Elements = oSurface.Elements
var_Elements.Add("Element+A")
var_Elements.Add("Element+B",96,24)
|
|
34
|
How do I change the visual appearance the glpyh that shows when the element is added as a child

OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oSurface.Background(86,16777216 /*0x1000000*/)
oSurface.Background(87,33554432 /*0x2000000*/)
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
33
|
Is it possible to change the color for the glpyh that shows when the element is added as a child

OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.Background(86,RGB(255,0,0))
oSurface.Background(87,RGB(255,0,0))
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
32
|
How can I change the color to show a valid link

OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.Background(83,RGB(0,255,0))
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
31
|
How can I change the color to show an invalid link

OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.Background(82,RGB(0,255,0))
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
30
|
How can I disable adding the elements as child of other nodes
OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.AllowInsertObject = false
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
29
|
How can I prevent moving the outgoing /descendents elements when moving an element
OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
oSurface.ShowLinksType = 3 /*exLinkStraight | exLinkDirect*/
oSurface.AllowMoveDescendents = false
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
|
|
28
|
How can I add programatically a link

OleObject oSurface,var_Elements,var_Links
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
|
|
27
|
How do I prevent adding a link between elements
OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.AllowLinkObjects = 0
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
26
|
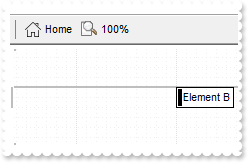
How can I hide the 100% button ( zoom ) on the control's toolbar

OleObject oSurface
oSurface = ole_1.Object
oSurface.ToolBarFormat = "-1,100"
|
|
25
|
Is it possible to hide the Home button on the control's toolbar

OleObject oSurface
oSurface = ole_1.Object
oSurface.ToolBarFormat = "-1,101"
|
|
24
|
How can I hide the grid lines, including the axis

OleObject oSurface
oSurface = ole_1.Object
oSurface.ShowGridLines = false
oSurface.AxisStyle = -1
|
|
23
|
How can I hide the grid lines

OleObject oSurface
oSurface = ole_1.Object
oSurface.ShowGridLines = false
|
|
22
|
How can I clear the images shown on the control's toolbar

OleObject oSurface
oSurface = ole_1.Object
oSurface.ToolBarReplaceIcon(0,-1)
oSurface.ToolBarRefresh()
|
|
21
|
How can I replace the default icons shown on the control's toolbar

OleObject oSurface
oSurface = ole_1.Object
oSurface.ToolBarReplaceIcon(0,-1)
oSurface.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
|
|
20
|
How can I replace the default icons shown on the control's toolbar

OleObject oSurface
oSurface = ole_1.Object
oSurface.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSurface.ToolBarCaption(100,"<img>3</img> aka1")
|
|
19
|
How can I add an anchor element to the control's toolbar

/*begin event ToolBarAnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked, on the control's toolbar.*/
/*
oSurface = ole_1.Object
MessageBox("Information",string( String(AnchorID) ))
*/
/*end event ToolBarAnchorClick*/
OleObject oSurface
oSurface = ole_1.Object
oSurface.ToolBarFormat = "-1,100,101,|,102"
oSurface.ToolBarCaption(102,"<a a1>anchor</a>")
|
|
18
|
How can I add a button/image to the control's toolbar

/*begin event ToolBarClick(long ID, long SelectedID) - Occurs when the user clicks a button in the toolbar.*/
/*
oSurface = ole_1.Object
MessageBox("Information",string( String(ID) ))
*/
/*end event ToolBarClick*/
OleObject oSurface
oSurface = ole_1.Object
oSurface.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSurface.ToolBarFormat = "-1,100,101,102"
oSurface.ToolBarCaption(102,"<img>3</img> new")
|
|
17
|
How can I add a button to the control's toolbar

/*begin event ToolBarClick(long ID, long SelectedID) - Occurs when the user clicks a button in the toolbar.*/
/*
oSurface = ole_1.Object
MessageBox("Information",string( String(ID) ))
*/
/*end event ToolBarClick*/
OleObject oSurface
oSurface = ole_1.Object
oSurface.ToolBarFormat = "-1,100,101,102"
oSurface.ToolBarCaption(102,"<sha ;;0>new")
|
|
16
|
How can I hide the control's toolbar

OleObject oSurface
oSurface = ole_1.Object
oSurface.ToolBarVisible = false
|
|
15
|
How can I prevent selecting the elements
OleObject oSurface
oSurface = ole_1.Object
oSurface.AllowSelectObject = 0
oSurface.AllowSelectObjectRect = 0
oSurface.AllowToggleSelectKey = 0
oSurface.Elements.Add("element")
|
|
14
|
How can I show the selected elements the same as the control has the focus

OleObject oSurface
oSurface = ole_1.Object
oSurface.HideSel = false
oSurface.SelectObjectColorInactive = oSurface.SelectObjectColor
oSurface.SelectObjectTextColorInactive = oSurface.SelectObjectTextColor
oSurface.Elements.Add("element").Selected = true
|
|
13
|
How can I show the selected elements with a different border

OleObject oSurface
oSurface = ole_1.Object
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.HideSel = false
oSurface.SelectObjectStyle = 48
oSurface.SelectObjectColor = 16777216 /*0x1000000*/
oSurface.SelectObjectTextColor = RGB(0,0,0)
oSurface.SelectObjectColorInactive = oSurface.SelectObjectColor
oSurface.SelectObjectTextColorInactive = oSurface.SelectObjectTextColor
oSurface.Elements.Add("element").Selected = true
|
|
12
|
How can I show the selected elements with a different background color

OleObject oSurface
oSurface = ole_1.Object
oSurface.HideSel = false
oSurface.SelectObjectStyle = -1
oSurface.SelectObjectColor = RGB(255,0,0)
oSurface.SelectObjectTextColor = RGB(255,255,255)
oSurface.SelectObjectColorInactive = oSurface.SelectObjectColor
oSurface.SelectObjectTextColorInactive = oSurface.SelectObjectTextColor
oSurface.Elements.Add("element").Selected = true
|
|
11
|
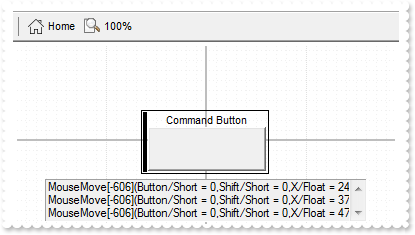
Is it possible to add an inner control on the surface

/*begin event OleEvent(oleobject Element, oleobject Ev) - Occurs once an inside control fires an event.*/
/*
oSurface = ole_1.Object
MessageBox("Information",string( String(Ev) ))
*/
/*end event OleEvent*/
OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("activex hosting")
var_Element.Type = 2
var_Element.Control = "Forms.CommandButton.1"
var_Element.Caption = "Command Button"
var_Element.Height = 64
var_Element.Width = 128
var_Element.ElementFormat = "14;" + CHAR(34) + "caption" + CHAR(34) + "/" + CHAR(34) + "client" + CHAR(34) + ""
var_Element.CaptionAlign = 1
|
|
10
|
How can I make the control read-only
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSurface = ole_1.Object
MessageBox("Information",string( String(Operation) ))
oSurface.CancelLayoutChanging()
*/
/*end event LayoutStartChanging*/
OleObject oSurface,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Elements.Add("new element")
|
|
9
|
How can I handle clicking a picture on the element

/*begin event HandCursorClick(oleobject Element, long Hit, any Key) - The uses clicks a part of the element that shows the had cursor.*/
/*
oSurface = ole_1.Object
MessageBox("Information",string( String(Key) ))
*/
/*end event HandCursorClick*/
OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("new element")
var_Element.CaptionAlign = 2
var_Element.PicturesAlign = 0
var_Element.ShowHandCursorOn = 3335 /*exShowHandCursorAnchorAll | exShowHandCursorPictures | exShowHandCursorIcon | exShowHandCursorPicture*/
var_Element.Pictures = "0,1,2"
|
|
8
|
How can I show the hand cursor when user hovers the element's image

/*begin event HandCursorClick(oleobject Element, long Hit, any Key) - The uses clicks a part of the element that shows the had cursor.*/
/*
oSurface = ole_1.Object
MessageBox("Information",string( String(Key) ))
*/
/*end event HandCursorClick*/
OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("new element")
var_Element.CaptionAlign = 2
var_Element.PicturesAlign = 0
var_Element.ShowHandCursorOn = 3335 /*exShowHandCursorAnchorAll | exShowHandCursorPictures | exShowHandCursorIcon | exShowHandCursorPicture*/
var_Element.Pictures = "0,1,2"
|
|
7
|
How can I show the hand cursor when user hovers the element's checkbox

OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("new element")
var_Element.CaptionAlign = 2
var_Element.CheckBoxAlign = 0
var_Element.ShowCheckBox = true
var_Element.ShowHandCursorOn = 3084 /*exShowHandCursorAnchorAll | exShowHandCursorCheck*/
|
|
6
|
How can I remove the status part for all elements

/*begin event AddElement(oleobject Element) - A new element has been added to the surface.*/
/*
Element.StatusSize = 0
oSurface = ole_1.Object
*/
/*end event AddElement*/
OleObject oSurface
oSurface = ole_1.Object
oSurface.Background(89,-1)
oSurface.Elements.Add("new element")
|
|
5
|
How can I remove the border for all elements

OleObject oSurface
oSurface = ole_1.Object
oSurface.Background(88,-1)
oSurface.Elements.Add("new element")
|
|
4
|
How do I edit the element's caption once the user creates the element

/*begin event CreateElement(oleobject Element) - The user creates at runtime a new element.*/
/*
Element.Edit(0)
Element.AutoSize = True
oSurface = ole_1.Object
*/
/*end event CreateElement*/
OleObject oSurface
oSurface = ole_1.Object
|
|
3
|
How can I align the element's checkbox next to the text

OleObject oSurface,var_Element,var_Elements
oSurface = ole_1.Object
oSurface.BeginUpdate()
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("text")
var_Element.ShowCheckBox = true
var_Element.CaptionAlign = 2
var_Element.CheckBoxAlign = 0
oSurface.EndUpdate()
|
|
2
|
How can I assign a check-box to all elements

/*begin event AddElement(oleobject Element) - A new element has been added to the surface.*/
/*
Element.ShowCheckBox = True
oSurface = ole_1.Object
*/
/*end event AddElement*/
OleObject oSurface,var_Elements
oSurface = ole_1.Object
oSurface.BeginUpdate()
var_Elements = oSurface.Elements
var_Elements.Add("",-24,-24)
var_Elements.Add("").Checked = 1
oSurface.Home()
oSurface.EndUpdate()
|
|
1
|
How do I change the control's background color

OleObject oSurface
oSurface = ole_1.Object
oSurface.BackColor = RGB(240,240,240)
|